6 اشتباه رایج در طراحی سایت که باعث از بین رفتن ترافیک سایت می شود
اشتباه کردن بخشی از هر فرآیند طراحی است. طراحی وب سایت هم از این قاعده مستثنی نیست، اما ما اینجا هستیم تا به شما کمک کنیم از برخی از بزرگترین اشتباهاتی که صاحبان وب سایت ها و کسب و کارهای اینترنتی در طراحی سایتشان انجام می دهند، دوری کنید. این مقاله به شش اشتباه رایج در طراحی وب سایت و نحوه جلوگیری از آنها می پردازد.
طراحی وب سایت چیست و چرا اهمیت دارد؟
طراحی سایت به ساخت و راه اندازی صفحات سایت گفته میشود که معمولا با کدنویسی به زبانهای مختلف برنامه نویسی و یا با استفاده از قالبهای آماده انجام میشود.
طراحی وب سایت یا همان Web design یکی از اقدامات مهم در صنعت دیجیتال مارکتینگ می باشد که به شما این امکان را می دهد محصولات و خدمات خود را به تعداد بیشتری از کاربران نشان دهید و به واسطه آن فروش خود را چندین برابر کنید. برای کسانی که بودجه کمی برای راه اندازی کسب و کارشان به صورت حضوری دارند، داشتن یک وب سایت در دنیای دیجیتال می تواند گزینه ایده آلی باشد. به شرط آنکه تمام اصول طراحی سایت در آن رعایت شود.
برای کسب اطلاعات بیشتر و دریافت مشاوره در زمینه سئو، خدمات افزایش سرعت سایت، مشاوره سئو، پروژه سئو، تبلیغات و دیجیتال مارکتینگ با ما از طریق این شماره در ارتباط باشید:
شماره تماس کارشناسان دیجیتال مارکتینگ امپریال برند و وینت سئو: 02122057358
6 اشتباه بزرگ در طراحی وب که باید از آنها دوری کرد
در ادامه مقاله 6 مورد از رایج ترین اشتباهاتی را صاحبان وب سایت و طراحان سایت انجام می دهند به شما معرفی می کنیم که اگر آنها را در طراحی سایت خود انجام ندهید، باعث می شود یک وب سایت کاربرپسند و حرفه ای داشته باشید به طوریکه تجربه کاربری خوبی برای کاربران جدید ایجاد کند و باعث افزایش ترافیک سایت و افزایش فروش کسب وکارتان شود. با ما همراه باشید:
1. استفاده از عناصر زیاد در وب سایت
تیمهای طراحی سایت اغلب به دلیل اشتیاق زیادشان برای قرار دادن محتواهای متفاوت در سایت، فراموش می کنند که وضوح را در اولویت قرار دهند. در نتیجه یک رابط کاربری بهم ریخته (UI) با عناصر بیش از حد ایجاد می کنند که منجر به گیج شدن و کلافگی کاربران سایت می شود. نتیجه ؟ سایت به مرور ترافیک خود را از دست می دهد و باعث نارضایتی کاربران می شود.
یک وب سایت خوب و کاربرپسند به کاربران این امکان را می دهد که به طور مستقیم و واضح و بدون درهم ریختگی غیر ضروری پیمایش کنند. برای ایجاد یک تجربه کاربری عالی برای کاربران خود، از به کاربردن فونتها و رنگهای بیش از حد و مختلف اجتناب کنید و مطمئن شوید که تصاویر، دکمهها و عناصر رسانهای که برای جلب توجه رقابت میکنند، بیش از حد نیستند.
2. عدم بهینه سازی سایت در موبایل
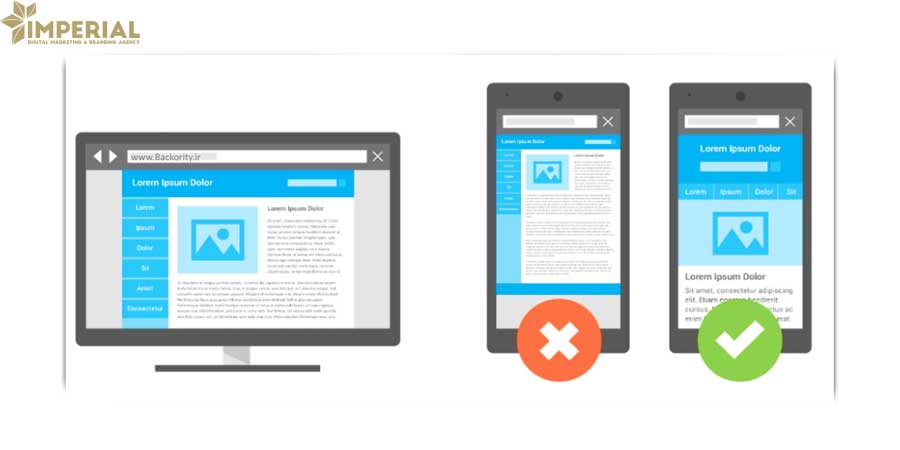
بهینه سازی سایت برای موبایل از آن جهت مهم است که اغلب کاربران از تلفن همراه برای ورود به سایت های مختلف استفاده می کنند و کمتر کسی به سراغ لپ تاپ یا کامپیوتر شخصی اش می رود. زیرا امروزه اغلب تلفن های همراه هوشمند شده اند و توانایی رفع نیازهای دیجیتال افراد را دارند. از طرفی دیگر ریسپانسیو بودن سایت یکی از معیارهای مهم گوگل برای رتبه بندی سایت ها می باشد و سایتی که صفحات آن در دستگاه های مختلف مخصوصا موبایل بهینه شده باشد در رتبه بالاتری قرار می گیرد.

برای جلوگیری از این اشتباه، طراحی سایت برای دستگاه های دسکتاپ و موبایل را از همان ابتدا در اولویت قرار دهید. قبل از راهاندازی محصول نهایی خود را با مشتریان واقعی آزمایش کنید، در صورت لزوم آن را بهینه کنید، و پس از راهاندازی سایت، بازخورد کاربران را دریافت کنید. با طراحی سایت برای کاربران دستگاه های مختلف، سایت خود را کاربر پسند، واکنش گرا و با کارایی بالا نگه می دارید.
3. پایین بود سرعت لود صفحات وب سایت
یکی از مهم ترین عواملی که باعث میشود یک سایت ترافیک خود را از دست دهد و نرخ بونس ریت آن افزایش یابد، پایین بود سرعت لود سایت می باشد. تصور کنید شما به عنوان یک کاربر قصد خرید یک محصول را از اینترنت دارید. نام محصول مورد نظر خود را در مرورگر وارد کرده و اولین سایتی که نظرتان را جلب کند انتخاب می کنید. اگر سرعت سایت پایین باشد و در کمتر از 2 یا 3 ثانیه لود نشود، فورا سایت را ترک کرده و وارد سایت بعدی می شوید. این کاری است که اغلب کاربران به دلیل کمبود وقت و کم حوصلگیشان انجام می دهند. در نتیجه علی رغم اینکه سایت شما بسیار عالی طراحی شده، به دلیل سرعت پایینی که دارد خیلی از کاربرانش را از دست می دهد و سئوی سایت آسیب می بیند.

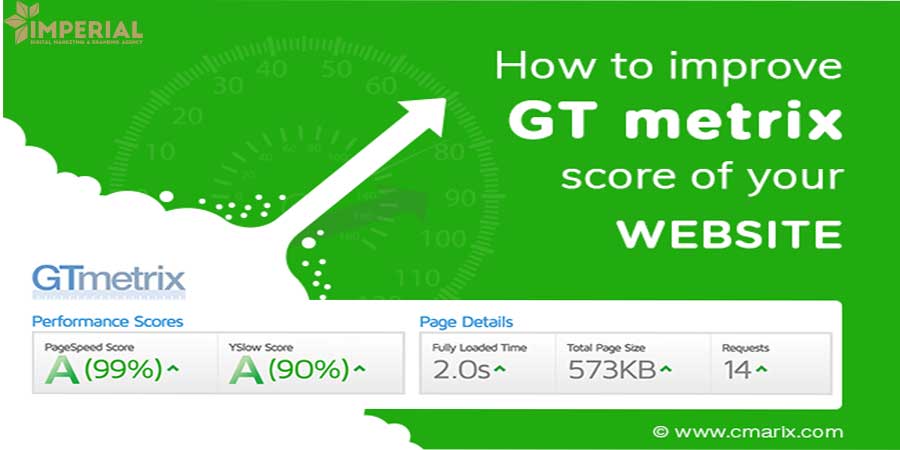
بهترین زمان سرعت سایت ۳ ثانیه است و بر اساس گزارش های دریافتی گوگل اکثر وبسایت ها نزدیک به این معیار نیستند. اگر وبسایتی بیشتر از ۳ ثانیه طول بکشد تا لود شود تا ۵۳ درصد از کاربران خود را از دست می دهد. برای جلوگیری از این اتفاق باید عواملی را که باعث پایین آمدن سرعت سایتتان می شود را شناسایی کنید و آنها را برطرف کنید.یکی از ابزارهایی که به شما در این راستا کمک می کند ابزار GTmetrix می باشد که اغلب نام آن را شنیده اید.
ما یک مقاله کامل در زمینه افزایش سرعت وب سایت و ابزارهای بهبود سرعت منتشر کردهایم. در این مقاله شما یاد میگیرید چگونه با استفاده از ابزارهای رایگان سئو سرعت سایت خود را بهبود دهید.
برای کسب اطلاعات بیشتر و دریافت مشاوره در زمینه سئو، خدمات افزایش سرعت سایت، مشاوره سئو، پروژه سئو، تبلیغات و دیجیتال مارکتینگ با ما از طریق این شماره در ارتباط باشید:
شماره تماس کارشناسان دیجیتال مارکتینگ امپریال برند و وینت سئو: 02122057358
4. دکمه های CTA ضعیف
همانطور که در مقاله نکات مهم طراحی سایت اشاره کردیم، استفاده از دکمه های CTA جذاب باعث می شود تعامل کاربر در سایت افزایش یافته و مدت زمان زیادی را در سایت بگذراند. همچنین به واسطه افزایش زمان ماندگاری کاربر در سایت، سئوی سایت بهبود یافته و رتبه سایت در موتورهای جستجو افزایش می یابد. در ادامه چند مورد از مهم ترین نمونه های دکمه های CTA در سایت را به شما معرفی می کنیم. با ما همراه باشید:

مهم ترین نمونه های دکمه های CTA
- اشتراک گذاری در شبکه های اجتماعی
- دکمه ادامه مطلب یا بیشتر بخوانید
- مشاهده و یا دانلود ویدئو
- حراج یا تخفیف ویژه
- ثبت نام و ورود
- تماس با ما
- مشاهده محصول
- ارسال فرم
- نظر دهید
5. استفاده از تصاویر بی کیفیت و بی ربط
همه میدانند که اگر میخواهید افراد و کاربران بیشتری را به سایت خود جذب کنید بهتر است از تصاویر با کیفیت و مرتبط با متن خود استفاده کنید. به طور کلی تصاویر و گرافیک طراحی سایت، یکی از نکات مهم در طراحی سایت هستند.
اگه تصاویر به درستی و مرتبط با متن انتخاب شوند میتوانند هدف مورد نظر را به کاربر انتقال دهند. بسیاری از مشاغل هنوز توجهی به تصاویر خود ندارند و از تصاویر بیکیفیت و بیربط استفاده میکنند. هرگز این اشتباه را مرتکب نشوید، زیرا رتبه وب سایت شما ممکن است افت کند و ترافیک خود را از دست بدهد.
6. ناوبری (Navigation) ضعیف و نامشخص سایت
احتمالاً شما هم وب سایتهایی را دیدهاید که نمیدانستید از کجا و چطور باید به بخش مورد نظرتان بروید. سردرگم شدن در چنین وب سایتهایی، برای هیچ کاربری خوشایند نیست. خود را جای بازدیدکننده سایت قرار دهید. آیا این طراحی مناسب است؟ آیا میتواند به چیزی که میخواهد برسد؟
برای ناوبری ستارهای، «قاعده سه کلیک» را در ذهن داشته باشید: کاربرانی که پس از سه کلیک نمیتوانند آنچه را که به دنبال آن هستند پیدا کنند، احتمالا سایت را ترک می کنند. در نتیجه نرخ پرش سایت افزایش یافته و سئوی سایت آسیب می بیند. مردم به یک دلیل از وب سایت ها بازدید می کنند: آنها باید بتوانند آنچه را که برای آن آمده اند در کمترین زمان ممکن به دست آورند.
از طرفی هم ربات های گوگل باید سر در بیاورند که سایت شما چه سلسله مراتبی دارد. به همین خاطر باید مطمئن شوید که لینک سازی داخلی بین صفحات مهم سایت به درستی انجام شده است.